npx eleventy !== npx @11ty/eleventy
April 6, 2021
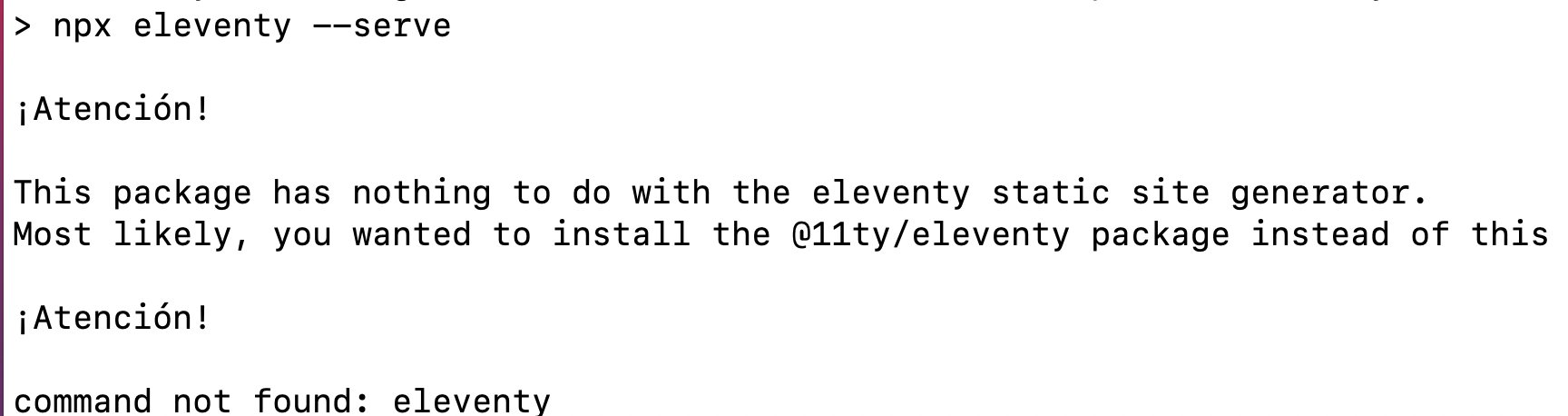
The other day when I went to add a post to my TIL blog, I got a scary error message. The site runs using the static site generator Eleventy, but I got a warning when I tried to start up the site that the command I had just run was not the static site generator at all.

Instead, it seemed I had run a package called eleventy that is completely unaffiliated with the static site generator, which is listed on NPM as @11ty/eleventy.
# How did this happen?
My package.json used npx eleventy in its build/start scripts, when it should have used npx @11ty/eleventy as specified in the usage docs. You can see the changes on GitHub.
npx eleventy was being used from the very first commit to my site, which I re-wrote in Eleventy in June of 2019. I had never encountered issues before, and none of the packages involved had changed names recently.
# Okay, so why does this work most of the time?
Usually, when I'm setting up to run an Eleventy project in a new workspace, I run npm install, then npm start. If you've forgotten to run npm install, and also don't have Eleventy installed globally on your system, you might see that npx eleventy will try to use the wrong package.
# But why??
To understand what happened, we need to look at how npx works. The readme for npx was really helpful for me here.
npx tries to find a command name in $PATH (so, globally installed modules), or in local project binaries, which means specifically, in an entry at the key bin in package.json. The command name defined in bin doesn't need to match the package name. For example, the package @11ty/eleventy has one command defined, that's just called eleventy. If you call npx using the name of a package, npx will try to guess which command from that package you want - so if you do npx @11ty/eleventy, it will guess that you mean to run the one command that's defined, eleventy.
So, if you've already installed @11ty/eleventy locally or globally, you can run npx eleventy and get the version on your machine - a nice JavaScript static site generator.
If you don't have the static site generator installed locally or globally, and you run npx eleventy, npx will look to the NPM registry and try to find a package there matching the name you entered - just eleventy. It will pull down the package and try to run a command defined in it, and at least currently, find that there is no command for it to run. The package eleventy has a postinstall script that runs, warning you that you just installed a package that is not the popular static site generator.
# So what do I do?
If you're using npx eleventy in your build/run scripts or directly on the command line, update those to be npx @11ty/eleventy to make sure you don't accidentally fetch and execute the entirely wrong package.
It also seems like a good idea more generally when using npx to prefer using the fully qualified package name when you can, instead of the command name from bin. If there is just one bin command defined or the name of the command you want matches the package name, this should work. This way, you can avoid being surprised by a command that executes code you didn't actually mean to even download, let alone run.
# PS
Did you know that Unabridged Software, where I work, is part of the Eleventy Super Professional Business Network? If you need help with your Eleventy site or want to have one built and don't have the time, get in touch.